<head>
<!-- 1. 引入videojs的CSS。 -->
<link href="https://vjs.zencdn.net/7.20.3/video-js.css" rel="stylesheet" />
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<video id="Video1" class="video-js vjs-default-skin vjs-big-play-centered" data-setup="{}" muted="muted">
<source id="source" >
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
<video id="Video2" class="video-js vjs-default-skin vjs-big-play-centered" data-setup="{}" muted="muted">
<source id="source" >
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
<!-- 2. 引入videojs的JS。 -->
<script src="https://vjs.zencdn.net/7.20.3/video.min.js"></script>
<script>
/** 3. 执行播放的方法。
* videoID:html标准<video>标签的id。
* hslUrl:hsl格式视频的地址。
*/
function videoOne(videoID,hslUrl){
var src=hslUrl
var myVideo = videojs(videoID, {
controls: true,
autoplay: true,
playToggle: false,
preload:"auto",
poster:"login.png", //未播放时的预览图片。
width: 300,
height: 200
})
myVideo.src([
{type: 'application/x-mpegURL', src:src }
//如果是mp4
//{type: 'video/mp4', src:src }
])
}
//4. 值参使用。
videoOne('Video1','http://hx0xxx1en.ys7.com/open3235xlive/90xxffd8fac3bb486b83cb1xxxxxxx3f6.m3u8')
videoOne('Video2','http://219.151.31.38/liveplay-kk.rtxapp.com/live/program/live/hnwshd/4000000/mnf.m3u8')
</script>
</body>
videojs 播放监控
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/887608.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
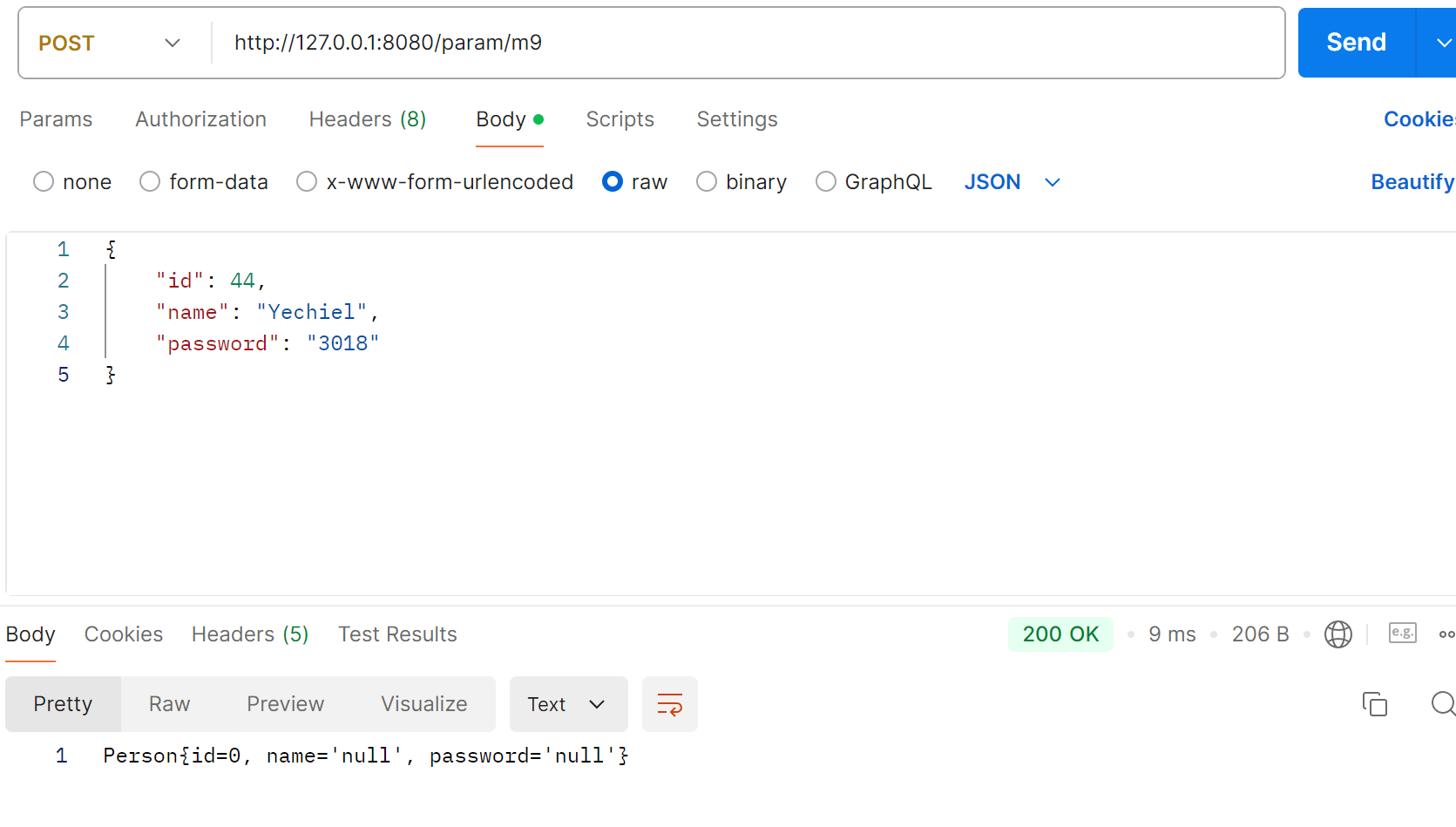
【Spring】“请求“ 之传递 JSON 数据
文章目录 JSON 概念JSON 语法JSON 的语法JSON 的两种结构 JSON 字符串和 Java 对象互转JSON 优点传递 JSON 对象 JSON 概念
JSON:JavaScript Object Notation【JavaScript 对象表示法】
JSON 就是一种数据格式,有自己的格式和语法,使用文本…
Vue组件库Element-ui
Vue组件库Element-ui
Element是一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。Element - 网站快速成型工具
安装element-ui
npm install element-ui # element-ui版本(可以指定版本号引入ElementUI组件库,在main.js中添加内容得到&…
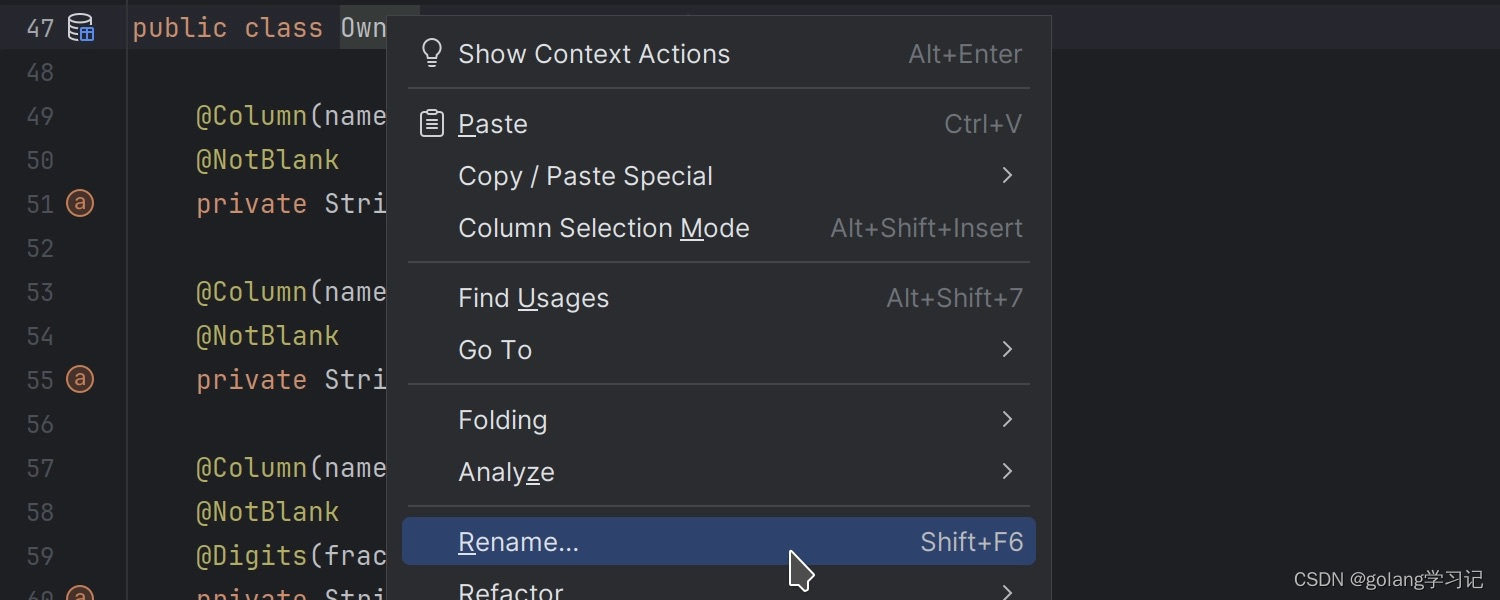
IDEA的lombok插件不生效了?!!
记录一下,防止找不到解决方案,已经遇到好几次了 前面啰嗦的多,可以直接跳到末尾的解决方法,点击一下 问题现场情况 排查过程 确认引入的依赖正常 —》🆗 idea 是否安装了lombok插件 --》🆗 貌似没有问题…
保姆级手把手使用YOLOv11训练自己数据集(含源代码、网络结构、模型检测和转换 、数据集查找、模型训练)
文章目录 前言项目地址项目内容:网络模型结构性能测试任务描述任务内容 项目运行模型训练 前言
本教程内含YOLOv11网络结构图训练教程推理教程数据集获取等有关的内容~
项目地址
YOLO11是Ultralytics YOLO系列实时目标检测器的最新迭代版本,它以尖端的…
北交大研究突破:塑料光纤赋能低成本无摄像头AR/VR眼动追踪技术
北交大研究:探索无摄像头低成本AR/VR眼动追踪新路径 在AR/VR技术领域,眼动追踪作为一项关键技术,对于提升用户体验、优化渲染效率具有重要意义。然而,传统的眼动追踪方案多依赖于高成本的摄像头,这不仅增加了设备的制造…
Python 工具库每日推荐 【Pandas】
文章目录 引言Python数据处理库的重要性今日推荐:Pandas工具库主要功能:使用场景:安装与配置快速上手示例代码代码解释实际应用案例案例:销售数据分析案例分析高级特性数据合并和连接时间序列处理数据透视表扩展阅读与资源优缺点分析优点:缺点:总结【 已更新完 TypeScrip…
市面上8款AI论文大纲一键生成文献的软件推荐
在当前的学术研究和写作领域,AI论文大纲自动生成软件已经成为提高写作效率和质量的重要工具。这些工具不仅能够帮助研究人员快速生成论文草稿,还能进行内容优化、查重和排版等操作。本文将分享市面上8款AI论文大纲一键生成文献的软件,并特别推…
一文了解构建工具——Maven与Gradle的区别
目录
一、Maven和Gradle是什么?
构建工具介绍
Maven介绍
Gradle介绍
二、使用时的区别:
1、新建项目
Maven:
Gradle:
2、配置项目
Maven:
Gradle:
3、构建项目——生成项目的jar包
Gradle&…
用小学生可以理解的语言讲一下什么是大模型
好的,用小学生的语言来说,大模型就像是一个超级聪明的机器人老师,它懂得很多东西,可以帮助我们做很多事情。 1. **懂得很多**:大模型知道很多知识,就像一个巨大的图书馆,里面有很多书࿰…
IDEA 2024.3 预览:把开发者感动到哭了
幸运的人,
一生都被童年治愈;
不幸的人,
一生都在治愈童年 只有勇敢的人
和有钱的人才能先享受世界 缘分就是我还不知道
会见到你就误打误撞般
遇见了你 最近 IDEA 又发布了最新的 2024.3 的预览版本 EAP,把开发者的心激动的…
今日指数-day08实战完整代码
今日指数-day08
1. 个股最新分时行情数据
1.1 个股最新分时行情功能说明
1)个股最新分时行情功能原型 2)个股最新分时行情数据接口分析
功能描述:获取个股最新分时行情数据,主要包含:开盘价、前收盘价、最新价、最…
AI周报(9.29-10.5)
AI应用-Elayne公司临终规划和自动化遗产结算
创业公司Elayne成立于2023年,由Adria Ferrier和Jake Grafenstein共同创立,Adria Ferrier担任CEO,总部位于科罗拉多州丹佛市。
Elayne公司专注于遗产规划和结算领域,通过人工智能技术…
【Diffusion分割】CTS:基于一致性的医学图像分割模型
CTS: A Consistency-Based Medical Image Segmentation Model
摘要: 在医学图像分割任务中,扩散模型已显示出巨大的潜力。然而,主流的扩散模型存在采样次数多、预测结果慢等缺点。最近,作为独立生成网络的一致性模型解决了这一问…
【C++】STL——list的模拟实现
目录 前言list介绍list的模拟实现总体结构节点类迭代器类链表类 默认成员函数构造函数拷贝构造赋值重载析构函数 迭代器实现双向迭代器迭代器的其他功能用多参数模板完成最终的迭代器类 list的容量相关和数据访问empty()和size()front()和back() list的修改操作任意位置插入和删…
数据结构 ——— C语言实现无哨兵位单向不循环链表
目录
前言
动态顺序表的缺陷
单链表的概念
单链表中节点的结构
单链表逻辑结构示意图编辑
实现单链表前的准备工作
实现单链表
1. 定义节点的指针
2. 创建节点 3. 打印单链表中的所有数据
4. 在单链表头部插入数据
5. 在单链表尾部插入数据
6. 在单链表头部删除数…
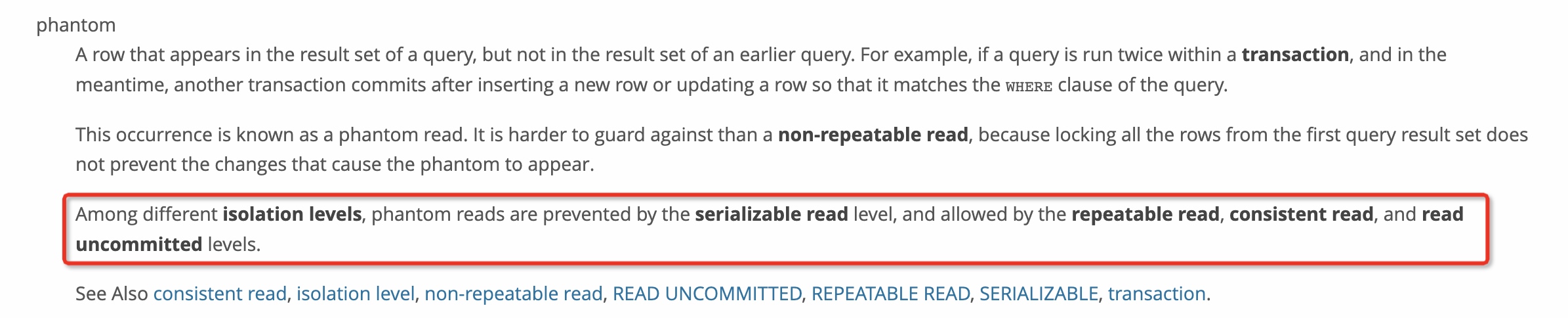
脏读、不可重复读、幻读的解决方法
上一篇博客提到了脏读、不可重复读、幻读的含义,也知道了是因为什么情况导致出现的这些问题,这篇博客就带大家一起来了解一下他们的解决办法~
脏读:脏读出现的原因主要是因为一个事务读取了另外一个事务未提交的数据,就可能出现脏…
掌握嵌套子查询:复杂 SQL 中 * 列的准确表列关系
在日常开发中,我们常常需要对复杂的 SQL 进行数据血缘分析。
本文重点讨论在具有 * 列的嵌套子查询中建立表和列之间正确关系的挑战。使用 Teradata SQL 代码示例来说明该过程。
本文聚焦于一个别名为 SUBSCRIBER_ 的子查询及其派生的列,这些列在外层查…
无需VPN!大厂力作:免费AI对口型神器登场,让你的视频制作更简单!
大家好,我是Shelly,一个专注于输出AI工具和科技前沿内容的AI应用教练,体验过300款以上的AI应用工具。关注科技及大模型领域对社会的影响10年。关注我一起驾驭AI工具,拥抱AI时代的到来。
(偶尔会因为推荐工具ÿ…
《深度学习》OpenCV 图像拼接 原理、参数解析、案例实现
目录
一、图像拼接
1、直接看案例
图1与图2展示:
合并完结果:
2、什么是图像拼接
3、图像拼接步骤
1)加载图像
2)特征点检测与描述
3)特征点匹配
4)图像配准
5)图像变换和拼接
6&am…
最新文章
- 文件上传之%00截断(00截断)以及pikachu靶场
- 在UniApp中高效处理大量文件请求的策略
- 【MySQL】MySQL 数据库备份与恢复指南
- 高性能架构—存储高性能
- 安装配置pytorch(cuda、、cudnn、torch、torchvision对应版本)
- 统一 SASE 架构中的网络和安全融合
- getopt --- C 风格的命令行选项解析器
- hashlib --- 安全哈希与消息摘要
- LeetCode解法汇总874. 模拟行走机器人
- 海康威视 isecure center 综合安防管理平台任意文件上传漏洞
- # IDEA2019 如何打开 Run Dashboard 运行仪表面板
- # 从浅入深 学习 SpringCloud 微服务架构(二)模拟微服务环境